

- ACCESSIBILITY SCREEN READER TEST HOW TO
- ACCESSIBILITY SCREEN READER TEST MANUAL
- ACCESSIBILITY SCREEN READER TEST SOFTWARE
- ACCESSIBILITY SCREEN READER TEST CODE
ACCESSIBILITY SCREEN READER TEST HOW TO
JAWS Inspect is a supplemental tool you can use to conduct JAWS screen reader compatibility testing without knowing how to use JAWS.

Its learning curve requires some time for users to become familiar with it enough to use it for testing purposes. However, using a screen reader like JAWS for testing requires knowing how to use it properly.
ACCESSIBILITY SCREEN READER TEST SOFTWARE
The most obvious way to test for screen reader compatibility is by using screen reader software to navigate your digital content and run through the key user flows to fully understand the experience. How to test for screen reader compatibility To lower your risk and provide an inclusive user experience, it’s critical to include screen reader testing as part of your overall accessibility testing methods. Consumers today are more concerned than ever about inclusivity and diversity, and a digital accessibility lawsuit will be a black mark on your public presence. Many digital accessibility lawsuits are filed by screen reader users who were frustrated that they could not complete a critical task on a website or app.Ī lawsuit will not only be costly, but it also damages your brand. Why is it important to test for screen reader compatibility?Īside from the obvious-you want your digital content to be as accessible to as many people as possible-you should also consider the legal risks of inaccessible content. You’ll identify the accessibility barriers to completing actions or instances where a poor user experience exists.Ĭonducting an audit and executing remediation is a great first step, but testing using a screen reader will get you much closer to an accessible experience. If you test for accessibility using a screen reader, you’ll be able to get the same experience as a screen reader user, warts and all. Even content that is technically conformant to WCAG may still be inaccessible. These guidelines provide near-universal standards for an accessible digital experience.
ACCESSIBILITY SCREEN READER TEST MANUAL
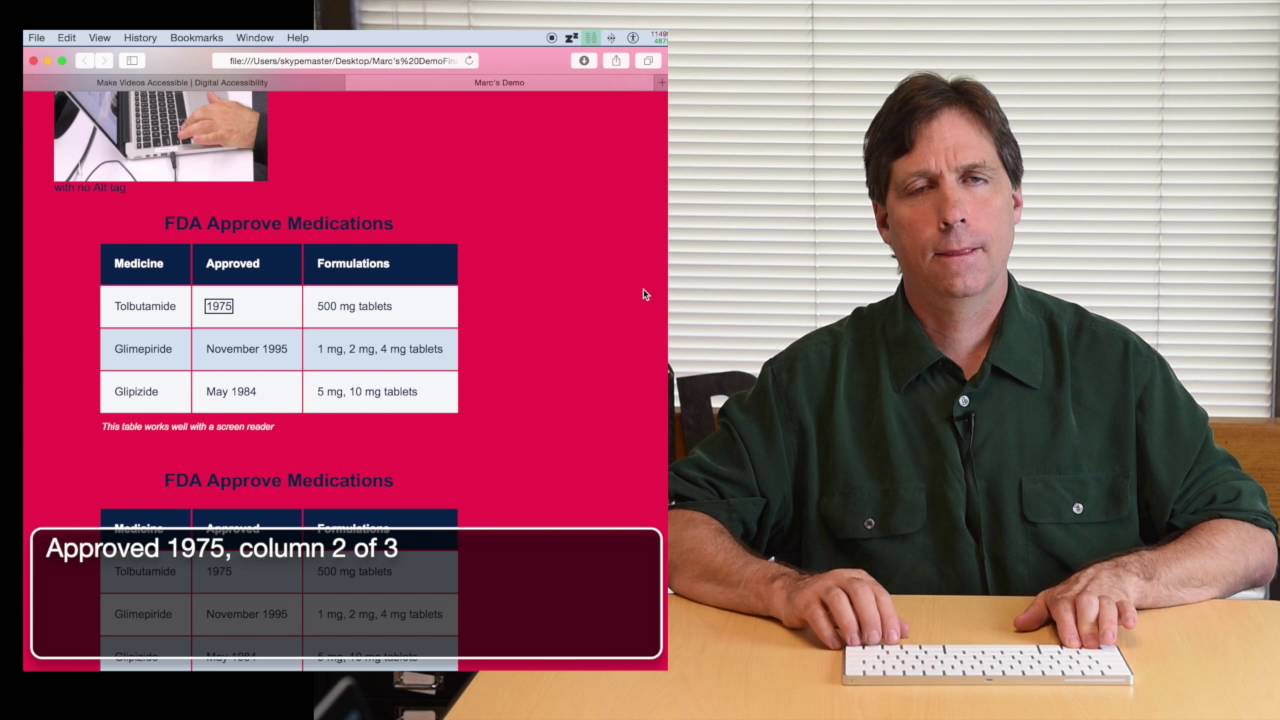
When you conduct manual accessibility testing (such as by undergoing an audit), the testers will evaluate it to see how well it conforms to the Web Content Accessibility Guidelines (WCAG). Testing for screen reader compatibility should be a critical part of your accessibility auditing process. What are the benefits of testing web content with screen readers? Learn how a screen reader user experiences an accessible and inaccessible website. Like a web crawler, it relies on alt text to share what the picture is portraying with the user.

Without proper code, a screen reader user will not be able to easily navigate the website all they’ll encounter is a jumbled subset of the words, elements, and links, which will result in a frustrating experience for them and a potential lawsuit for the website owner.Īlso, keep in mind that a screen reader cannot interpret images. For example, divs that are intended to be used as buttons will need an ARIA attribute otherwise, a screen reader application won’t know it’s a button.
ACCESSIBILITY SCREEN READER TEST CODE
In order for a user to have a good experience, a website must use “standard controls,” or the code must include particular attributes called ARIA that will “translate” various elements into standard controls to the screen reader. While a screen reader can technically “read” almost anything on a screen, in reality, it is interacting with code. How does a screen reader “read” digital content? Today’s screen readers (like JAWS, a common screen reader) allow individuals to navigate the web and use various computer programs without needing to see the screen or use a mouse. It is more than a simple text-to-speech tool, however. As the name implies, a screen reader is computer software that literally reads aloud what is on a screen. People with impaired, limited, or no vision can use the internet thanks to an assistive technology called a screen reader. Testing can take many forms:īut let’s start with the basics before diving in headfirst! What is a screen reader? It’s wise to embark on accessibility testing to ensure that as many users as possible will have a successful experience on your website. For example, individuals who rely on assistive technology like screen readers or those who navigate the web using only a keyboard should be able to carry out the same tasks on a website as someone without a disability. For digital content to be considered “accessible,” users with all types of abilities need to be able to interact with it successfully.


 0 kommentar(er)
0 kommentar(er)
